
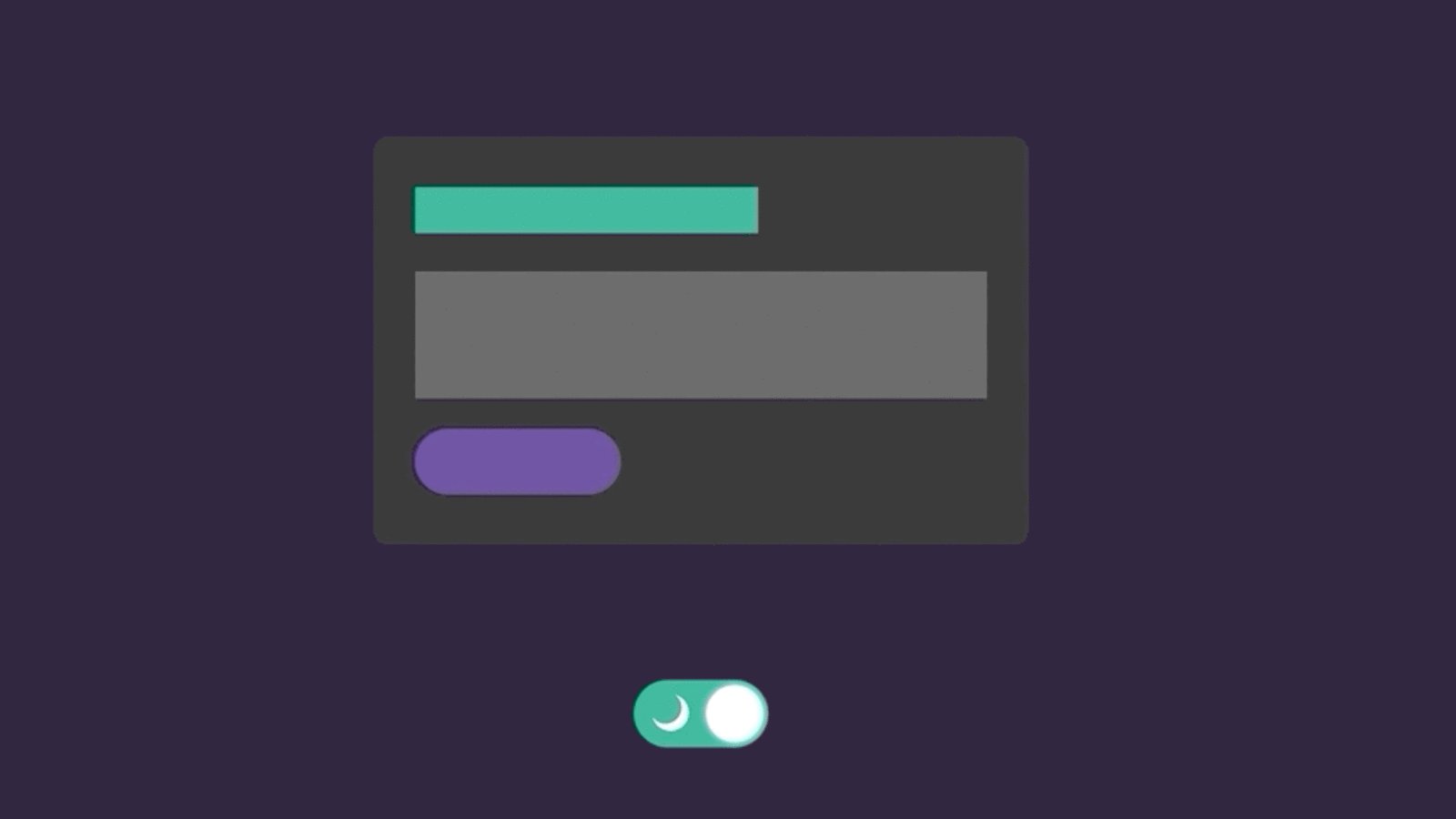
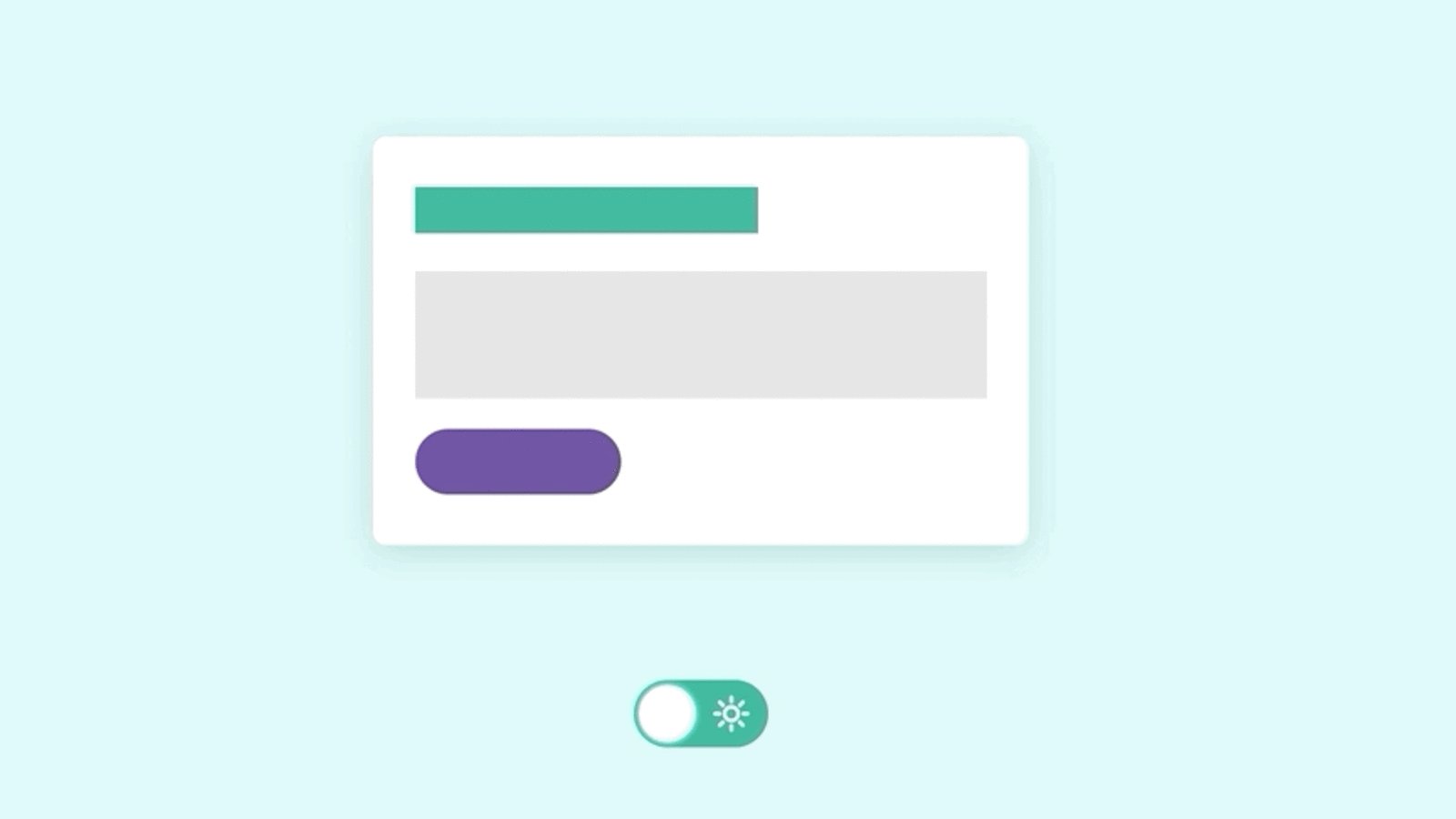
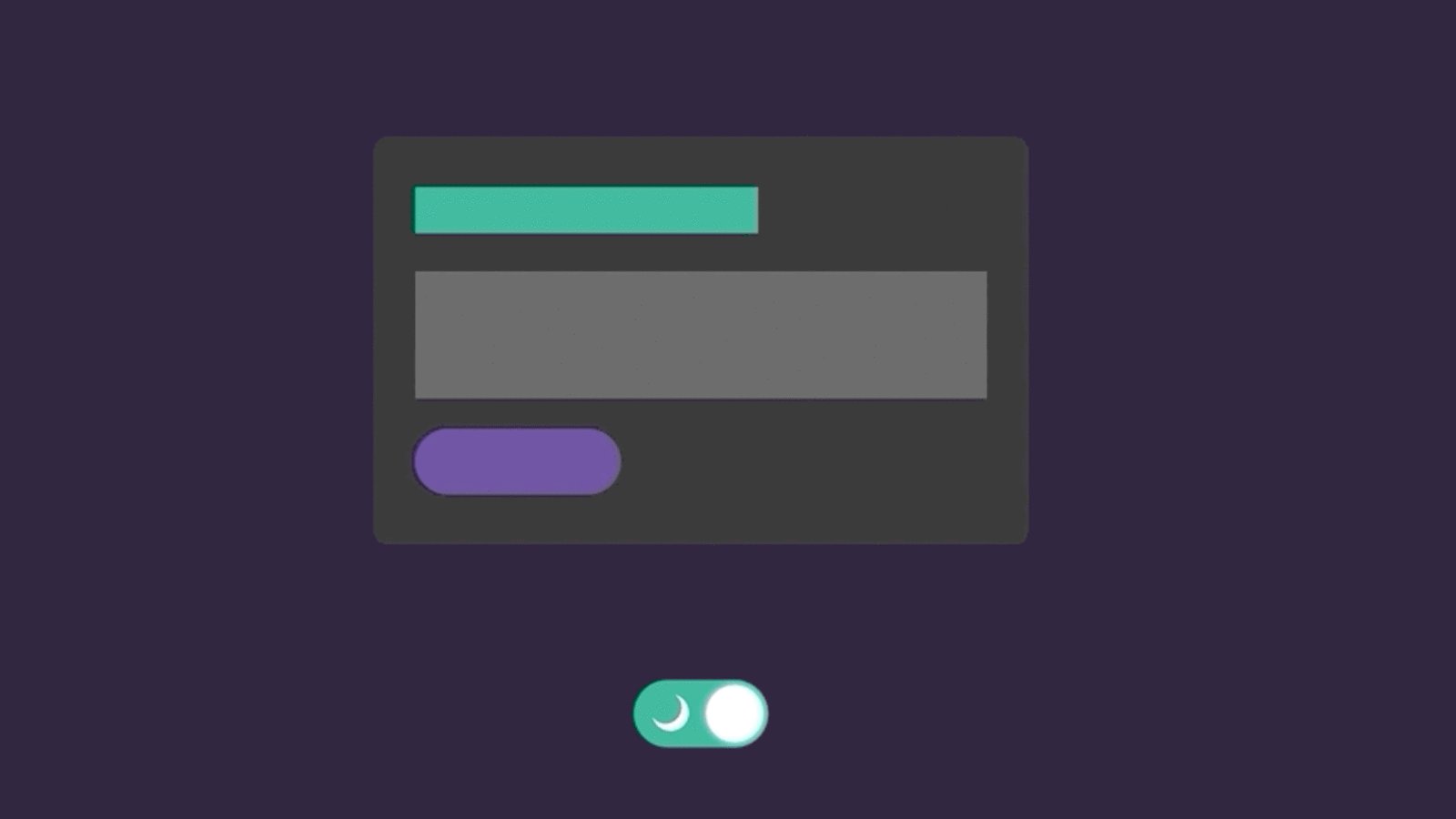
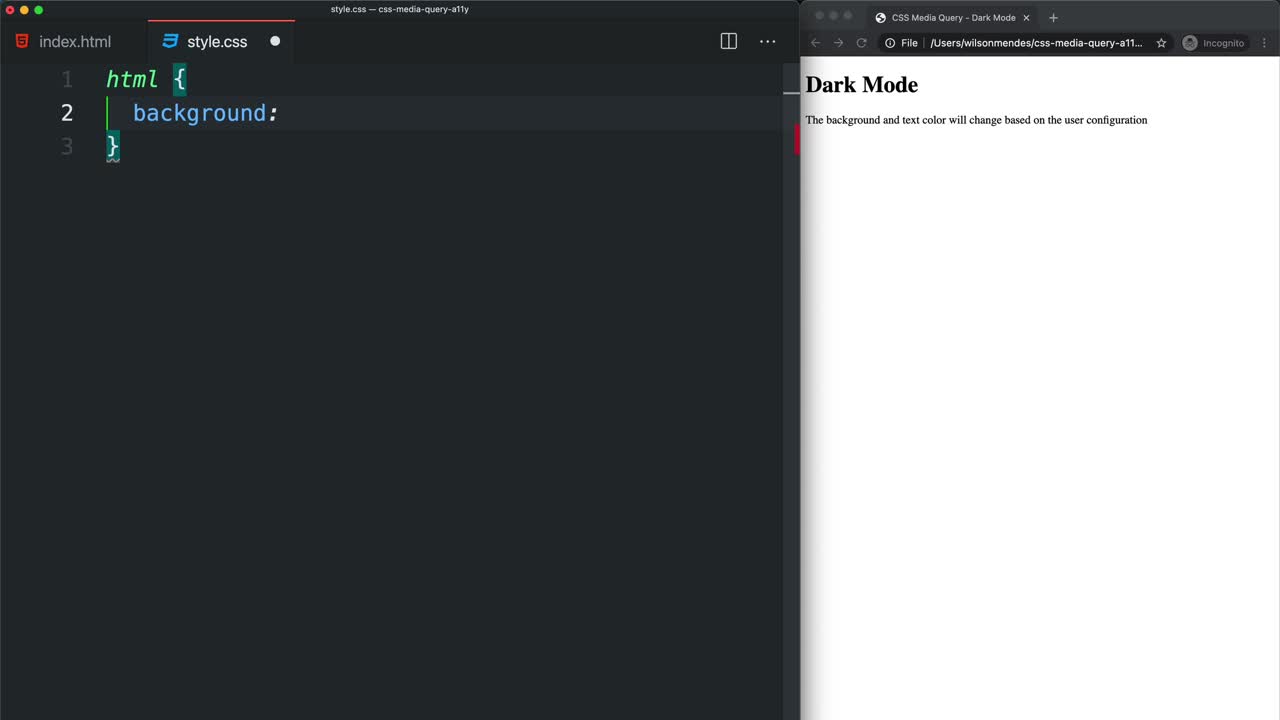
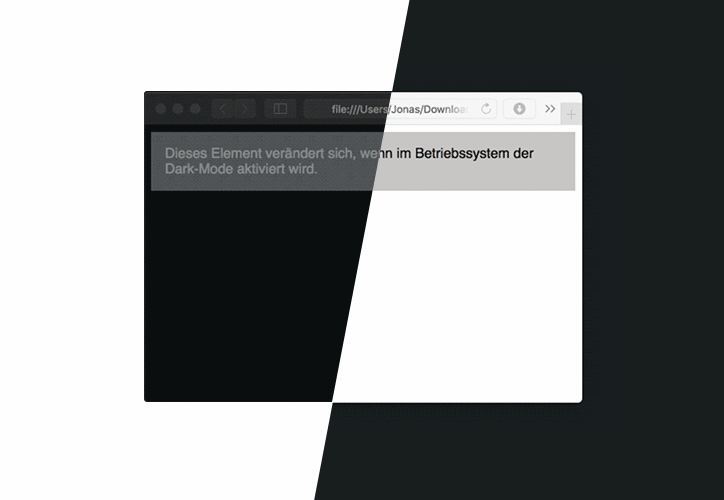
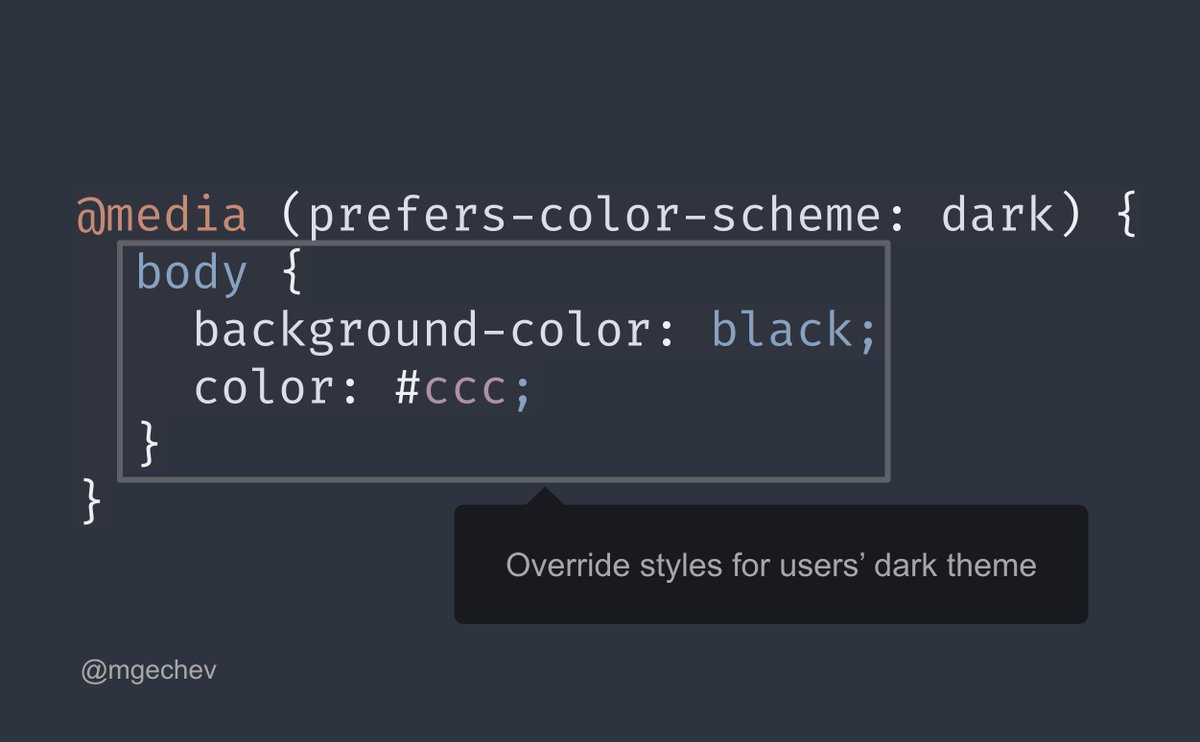
Minko Gechev on Twitter: "prefers-color-scheme allows you to add dark mode to your website using a CSS media query 💅 🚀 This feature is already available in Chrome 76, Firefox 67, Safari

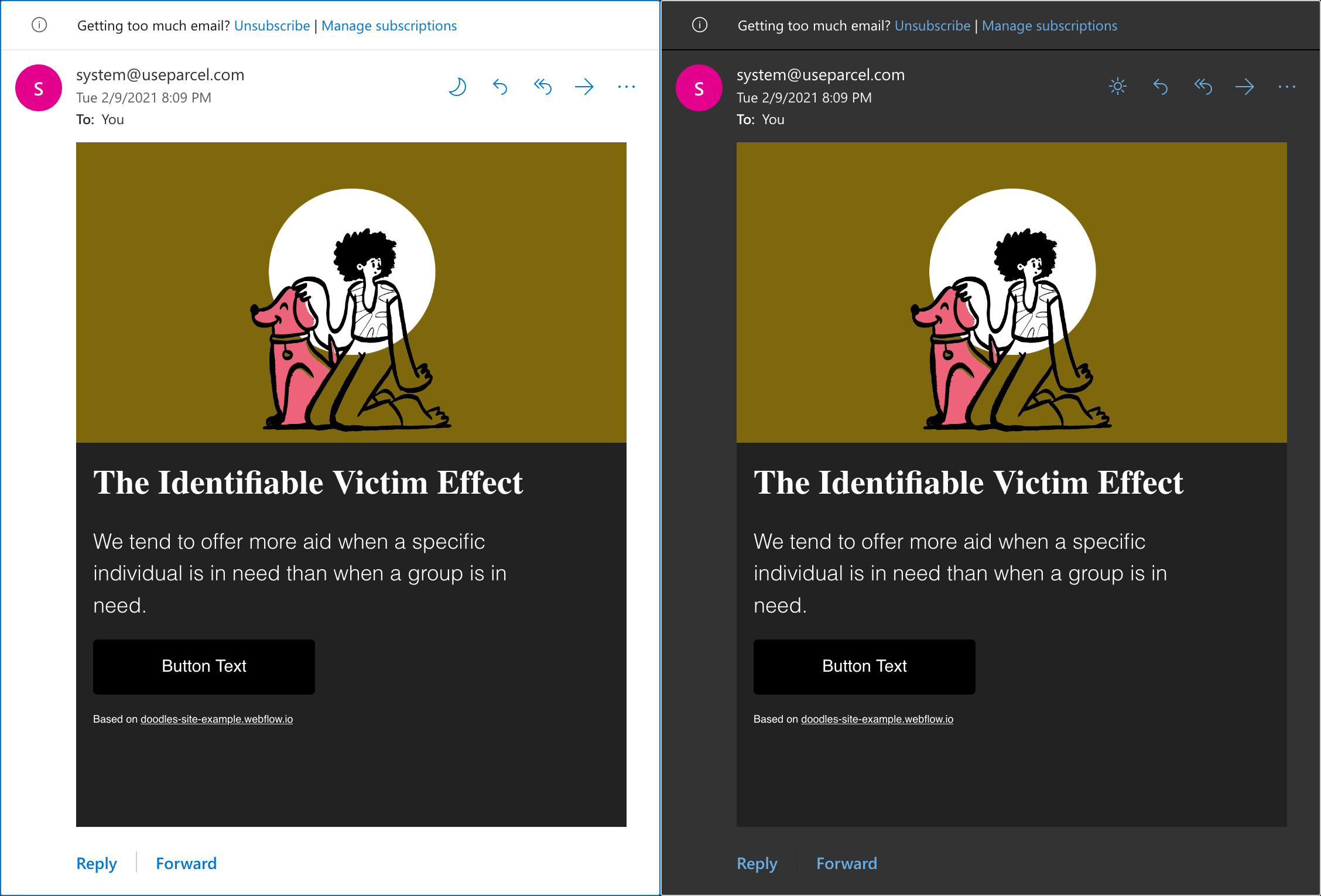
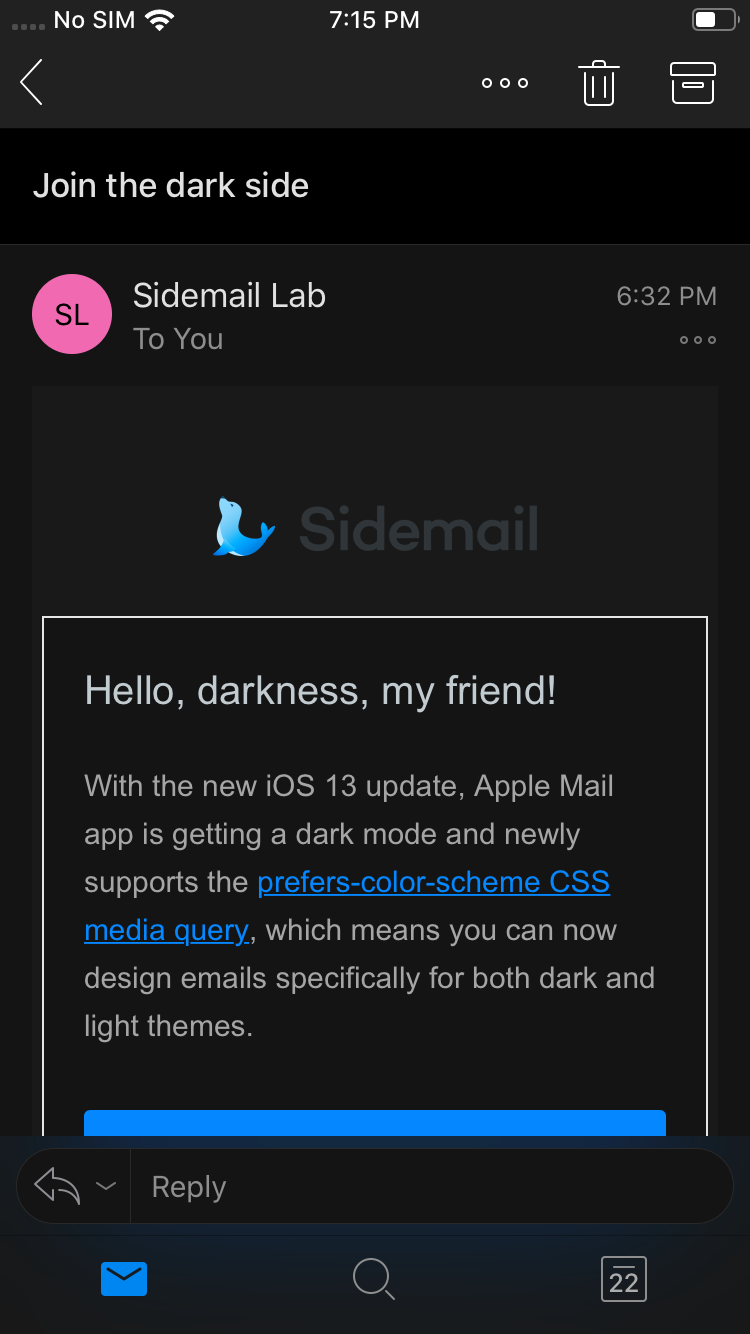
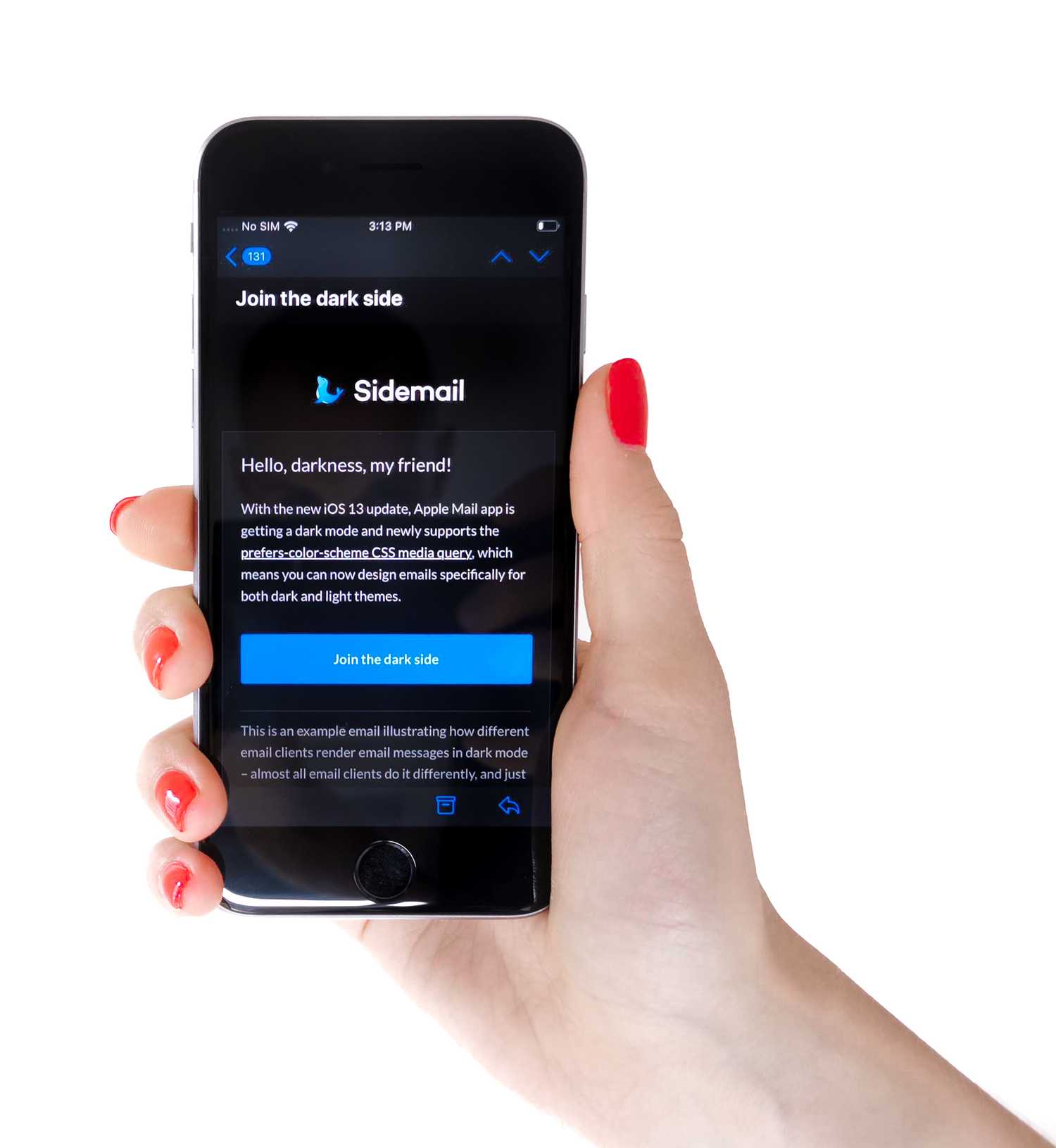
css - How to render different icons in an email using prefers-color-scheme Media Query? - Stack Overflow

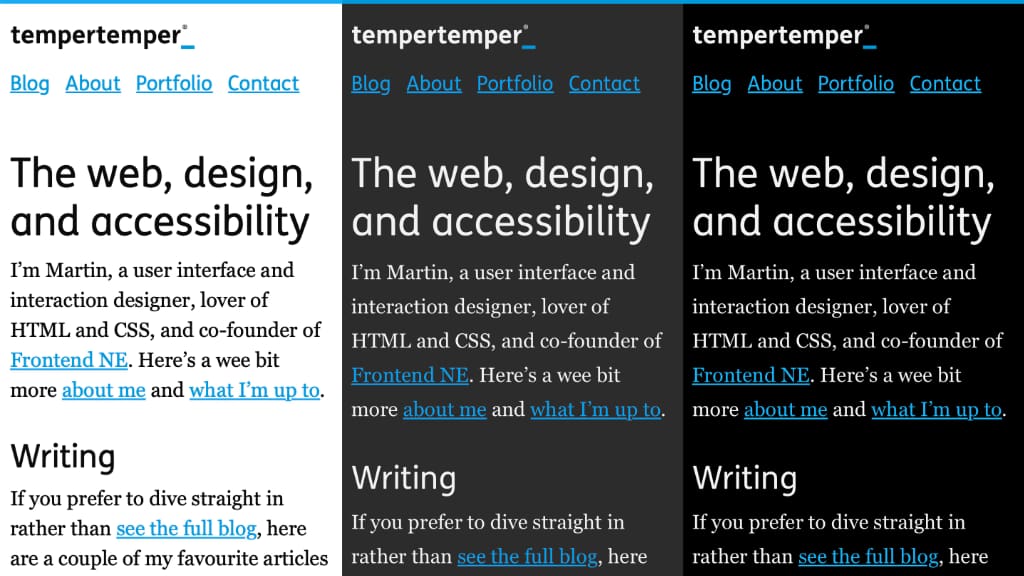
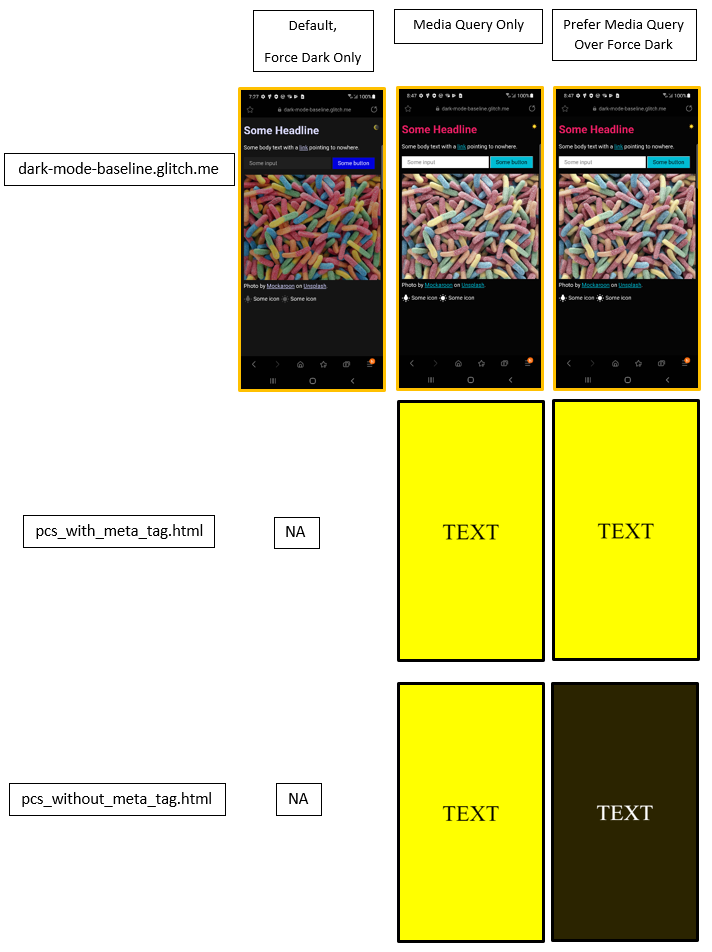
Dark Mode in Samsung Internet. Learn about the new “dark mode” options… | by Daniel Appelquist | Samsung Internet Developers | Medium

Add dark mode support on your website with SASS and prefers-color-scheme media query - DEV Community